React Native Entegrasyonu
İçindekiler
- Önsöz
- iOS Entegrasyonu
- iOS Push Notification
- Android Entegrasyonu
- Android Push Notification
- Kodların React Native’e Eklenmesi
- Kodların React Native’e Eklenmesi (react-native-react-wis 2.0 ve üstü için)
- Uygulamalarda Alışveriş Detay Verisinin Gönderilmesi
- Uygulamalara özel test modunun kullanılması için yapılması gerekenler
- Inline Banner özelliğinin kullanılması için yapılması gerekenler
Önsöz
WebInStats sisteminin react native uygulamalarınızda çalışması için bu sayfadaki adımları takip etmeniz gereklidir. Yapılacak işlemler aşağıda belirtilmiştir.
package.json dosyanızda her zaman react-native’in en güncel sürümünü kullanmanızı tavsiye ediyoruz.
Projenizin olduğu klasöre gidip react-native-react-wis modülünü yükleyin.
cd YourProjectDirectory
npm install
npm install react-native-react-wis --save
npm install react-native-webview --save
iOS Entegrasyonu
Projenizin olduğu klasöre gidip aşağıdaki kod satırlarını çalıştırın.
cd YourProjectDirectory
cd ios
pod install
iOS Push Notification
iOS projenizde push bildirimlerini etkinleştirmek için Webinstats Entegrasyon dökümanını takip edin .
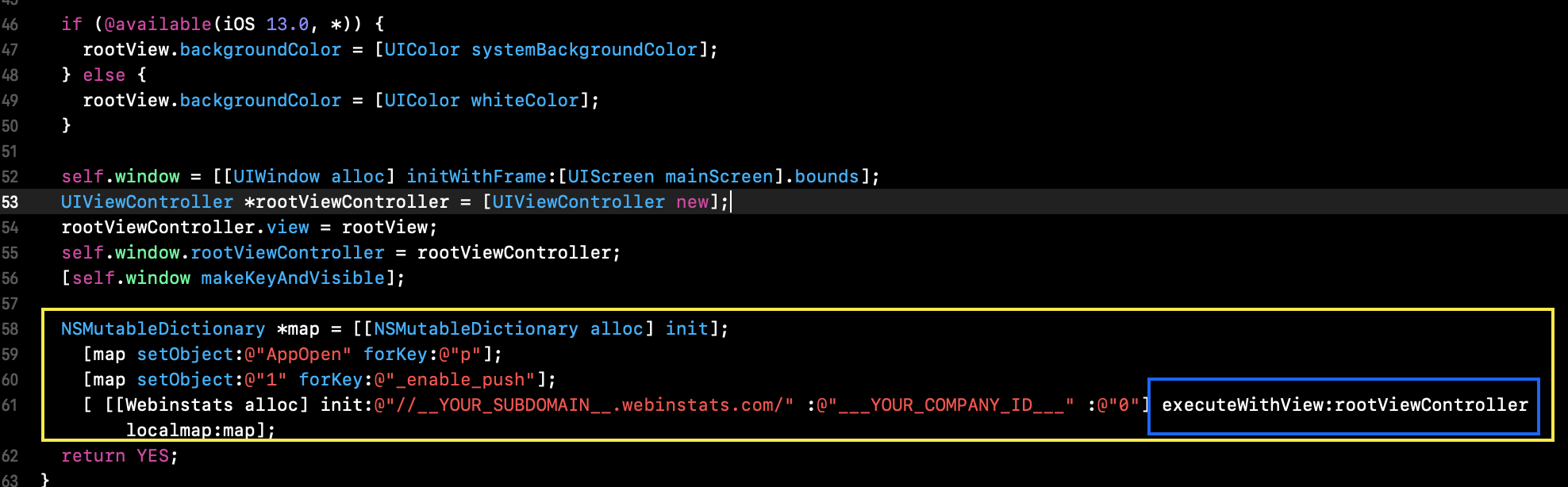
AppDelegate.m dosyasında bulunan “didFinishLaunchingWithOptions” metoduna aşağıdaki kod bloğunu register metodu çağırılmadan önce ekleyin.
NSMutableDictionary *map = [[NSMutableDictionary alloc] init];
[map setObject:@"AppOpen" forKey:@"p"];
[map setObject:@"1" forKey:@"_enable_push"];
[ [[Webinstats alloc] init:@"//__YOUR_SUBDOMAIN__.webinstats.com/" :@"___YOUR_COMPANY_ID___" :@"0"] executeWithView:rootViewController localmap:map];
}

Android Entegrasyonu
Android SDK’sını projeye eklemek için : 1. Jitpack repository’nin projenin build.gradle dosyasına eklenmesi gerekiyor.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.WebInStats:android_wis:3.0.43@aar'
}
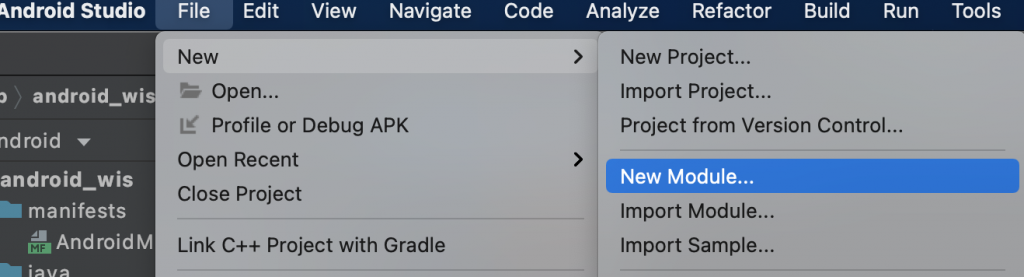
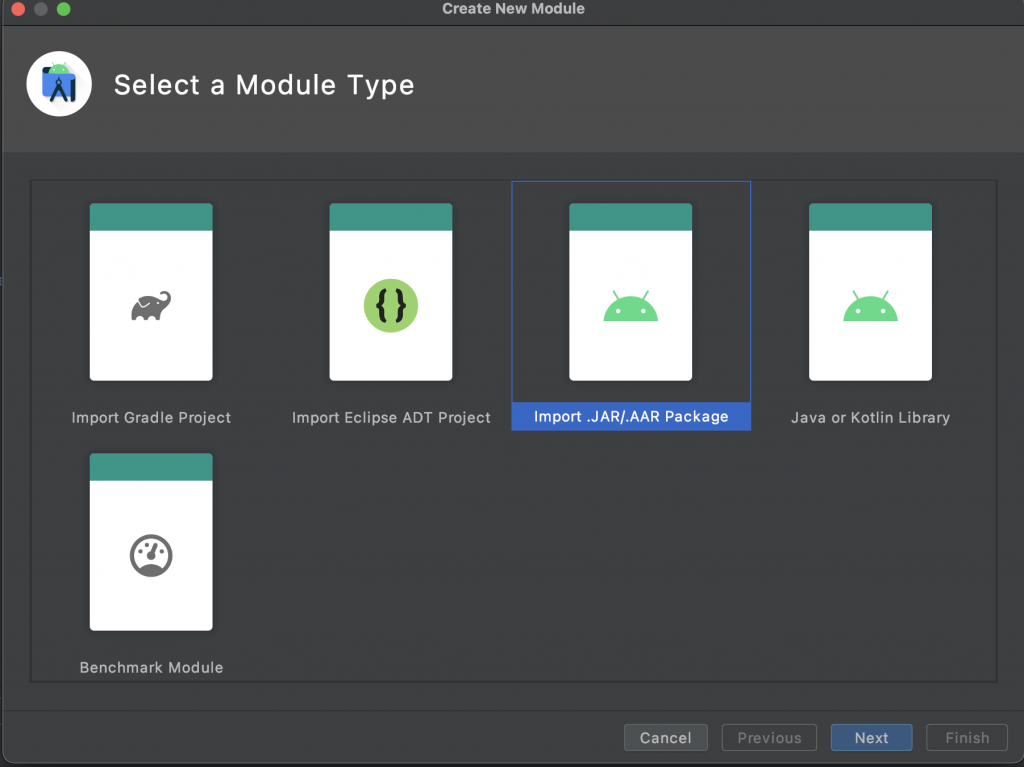
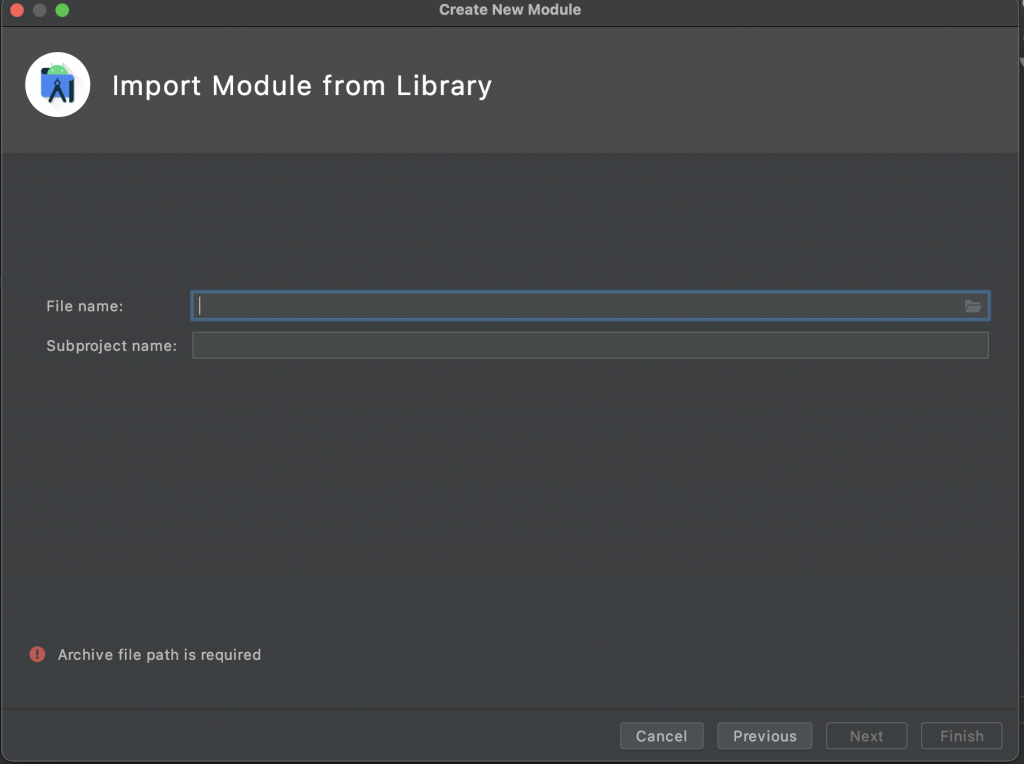
Projenizin android klasörünü Android Studio ile açın.Android WIS SDK’sının en son sürümünü indirin . Ve android projenize module olarak ekleyin.
File –> New Module


App seviyesindeki build.gradle dosyanızı aşağıdaki script’i ekleyerek güncelleyin.
dependencies {
implementation project(:'android_wis')
}
Android Push Notification
Android projenizde push bildirimlerini etkinleştirmek için Webinstats Entegrasyon dökümanını takip edin .
Android projenizde MainActivity.java class’ına aşağıdaki kod bloğunu ekleyin.
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
Bundle bundle = intent.getExtras();
final Uri appLinkData = intent.getData();
new Webinstats("//__YOUR_DOMAIN__.webinstats.com","__COMPANY_ID__","0").trackDeepLink(this,appLinkData,bundle);
}
Kodların React Native’e Eklenmesi
Tüm javascript dosyalarınıza ReactWis modülünü aşağıdaki gibi ekleyin.
import ReactWis from 'react-native-react-wis';
Tüm Sayfa geçişlerinizde aşağıdaki kod bloğunu çağırın.
var map = {"s":"__YOUR_COMPANY_ID___",
"_cburl":"//__YOUR_SUBDOMAIN__.webinstats.com/",
"p":"__THE_PAGENAME_USER_CURRENTLY_VISIT__",
"_enable_push":"1",
"cuid":"__CUSTOMER_ID__", // LEAVE THIS EMPTY IF USER IS NOT LOGGEDIN
// TWO PARAMETERS BELOW SHOULD BE ON THE PURCHASE PAGE
"trid":"__UNIQUE_TRANSACTION_ID__", // LEAVE THIS EMPTY IF IT'S NOT PURCHASE PAGE
"am":"__TRANSACTION_AMOUNT__"} // LEAVE THIS EMPTY IF IT'S NOT PURCHASE PAGE
ReactWis.execute(map);
Kodların React Native’e Eklenmesi (react-native-react-wis 2.0 ve üstü için)
Tüm javascript dosyalarınıza ReactWis modülünü aşağıdaki gibi ekleyin.
import Webinsats from 'react-native-react-wis/Webinstats';
Tüm Sayfa geçişlerinizde aşağıdaki kod bloğunu çağırın.
var map = {"s":"__YOUR_COMPANY_ID___",
"_cburl":"//__YOUR_SUBDOMAIN__.webinstats.com/",
"p":"__THE_PAGENAME_USER_CURRENTLY_VISIT__",
"_enable_push":"1",
"cuid":"__CUSTOMER_ID__", // LEAVE THIS EMPTY IF USER IS NOT LOGGEDIN
// TWO PARAMETERS BELOW SHOULD BE ON THE PURCHASE PAGE
"trid":"__UNIQUE_TRANSACTION_ID__", // LEAVE THIS EMPTY IF IT'S NOT PURCHASE PAGE
"am":"__TRANSACTION_AMOUNT__"} // LEAVE THIS EMPTY IF IT'S NOT PURCHASE PAGE
Webinsats._execute(map);
import Webinsats from 'react-native-react-wis/Webinstats';
Webinsats.setClickCallback('__COMPANY__ID__', function (data) {
// WRITE YOUR CODE
});
Uygulamalarda Alışveriş Detay Verisinin Gönderilmesi
Satın alım işlemlerinde alınan ürün bilgilerinin gönderilmesi için aşağıdaki kod bloğunu ödeme başarılı sayfasında execute metodundan önce, her alınan öge için bir kez tetiklenecek şekilde ekleyin.
Webinsats.addItem(
'__COMPANY_ID___',
'//__YOUR_DOMAIN__.webinstats.com/',
'__PRODUCT_ID__',
'__PRODUCT_QUANTITY__',
'__PRODUCT_PRICE',
'__PRODUCT_CATEGORY__',
'__PRODUCT_TITLE__',
);
Uygulamalara özel test modunun kullanılması için yapılması gerekenler
Uygulamanızda Deep Link tanımlarını yaptığınız metot içerisine aşağıdaki kodu ekleyin.
Webinstats.saveTestParameters(
'__COMPANY_ID__',
'__URL__',
);
Inline Banner özelliğinin kullanılması için yapılması gerekenler
react-native-react-wis 2.4.0 versiyonu itibari ile bu özellik aktif hale gelir. Inline banner’ı eklemek istediğiniz Component’in içine id’leri farklı olacak şekilde Component olarak WisInline olarak ekleyin.
< WisInline id={id} / >
Webinstats.setInlineCallback('__COMPANY_ID__', '__BANNER_ID__')

